Tiny, often-overlooked design elements can elevate your small business’s digital presence from functional to unforgettable. In this post, we’ll dive deep into what micro-interactions are, why they matter, and how you can use them strategically to compound engagement and grow your business. Let’s get started!
What Are Micro-Interactions?
Micro-interactions are the small, often subtle moments within a digital experience that serve a single, specific purpose. Think of them as the flourishes that make an interaction not just functional but delightful. They’re triggered by user actions—like hovering over a button or completing a form—or by system events, such as receiving a notification.
These interactions consist of four key components:
- Trigger: The action or event that initiates the micro-interaction. For example, a user clicking a button.
- Rules: The logic that determines what happens after the trigger. This could be an animation or a sound effect.
- Feedback: The response the user receives, such as a visual cue or a vibration.
- Loops and Modes: The parameters that define how the interaction behaves over time, like whether it repeats or adapts based on context.
These seemingly minor details can have a major impact on user experience, making your digital products more engaging and intuitive.
Why Micro-Interactions Matter for Small Businesses
As a small business owner, you know that customer engagement is the lifeblood of your success. Micro-interactions can play a pivotal role in enhancing that engagement. Here’s why:
1. They Provide Instant Feedback
Micro-interactions let users know their actions have been registered. For example, when a customer clicks “Add to Cart,” a small animation or sound can confirm the action. This immediate feedback makes your website feel more responsive and user-friendly.
2. They Enhance Usability
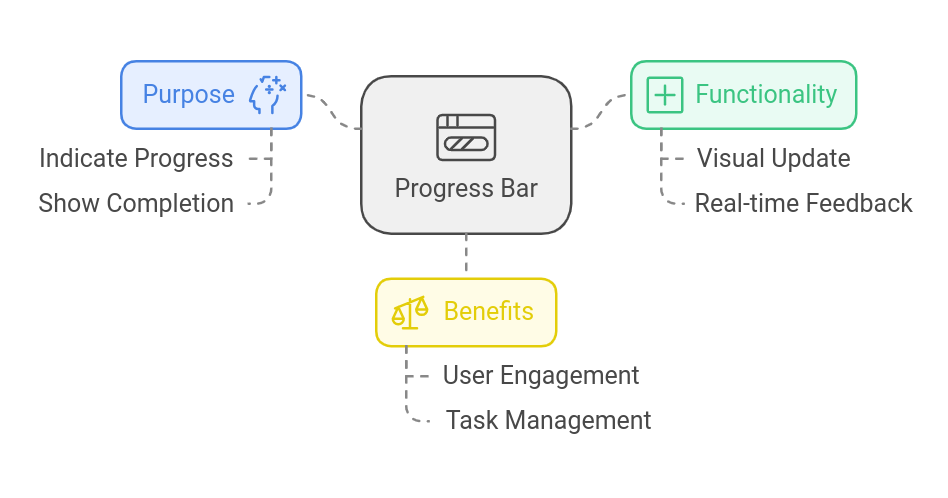
Micro-interactions guide users through your digital experience. Highlighting an active form field or showing a progress bar during checkout can reduce friction and improve usability. According to a study by Nielsen Norman Group, clear feedback mechanisms can reduce user errors by up to 20%.
3. They Create Emotional Connections
Well-designed micro-interactions can evoke positive emotions, making your brand more memorable. A playful animation or a friendly tone in a notification can humanize your business and build trust with customers.
4. They Reinforce Your Brand Identity
Micro-interactions can be tailored to reflect your brand’s personality. For instance, Slack’s playful animations and sounds align perfectly with its casual, user-friendly vibe. Think about how you can infuse your brand’s essence into these small moments.
How to Implement Micro-Interactions Effectively
Ready to incorporate micro-interactions into your small business strategy? Here are some actionable tips:
1. Start Small and Stay Purposeful
Not every interaction needs a micro-interaction. Focus on high-impact areas like call-to-action buttons, forms, and notifications. For example, adding a subtle hover effect to your “Contact Us” button can make it more inviting without overwhelming the user.
2. Prioritize Consistency
Ensure that similar actions yield similar responses. This consistency helps users learn how to navigate your site intuitively. For instance, if clicking a button triggers an animation in one section, it should behave the same way elsewhere.
3. Test for Usability
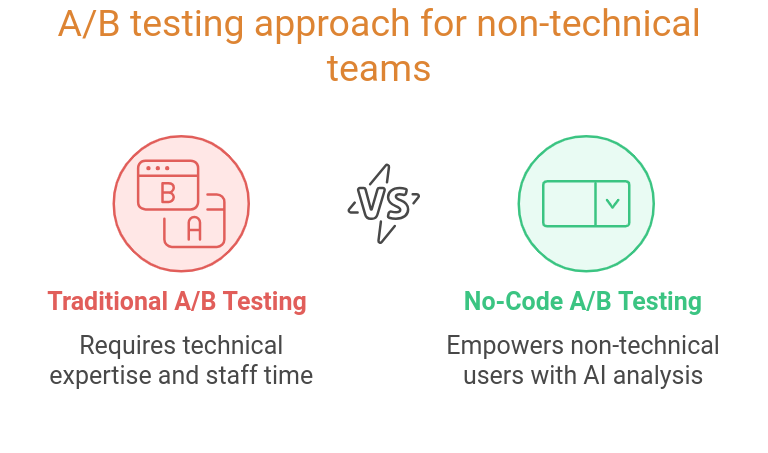
Micro-interactions should enhance the user experience, not complicate it. Conduct A/B testing to see which interactions resonate most with your audience. Tools like Optimizely can help you measure the impact of these changes.
4. Make Them Accessible
Don’t forget about accessibility! Ensure that your micro-interactions are screen reader-friendly and offer alternatives for users with disabilities. For example, provide textual feedback for animations or sound effects.
5. Use Analytics to Measure Impact
Track metrics like click-through rates, bounce rates, and time spent on page to evaluate the effectiveness of your micro-interactions. Tools like Google Analytics can provide valuable insights into user behavior.
Real-World Examples of Micro-Interactions
Let’s look at some real-world examples to inspire your micro-interaction strategy:
1. Facebook’s “Like” Button
When you hover over the “Like” button on Facebook, a set of emoji reactions appears. This simple micro-interaction adds depth to user engagement by offering more nuanced ways to interact with content.
2. Google Maps
Google Maps uses progress indicators and subtle animations to provide real-time feedback on your journey. These micro-interactions make navigation more intuitive and less stressful.
3. Airbnb
Airbnb uses micro-interactions during the booking process to guide users and reduce friction. For example, a progress bar shows how far along you are in the booking process, ensuring a seamless experience.
Want more ideas? Check out our post on Boosting Customer Experience with Simple Design Tweaks.
Common Pitfalls to Avoid
While micro-interactions can be powerful, they can also backfire if not implemented thoughtfully. Here are some pitfalls to watch out for:
- Overloading the User: Too many micro-interactions can overwhelm users and slow down your site.
- Ignoring Accessibility: Failing to consider users with disabilities can alienate a significant portion of your audience.
- Neglecting Performance: Complex animations can impact load times, especially on mobile devices. Optimize for performance to ensure a smooth experience.
Conclusion: Turn Small Details into Big Wins
Micro-interactions may be small, but their impact on user engagement and satisfaction is anything but. By thoughtfully integrating these elements into your digital strategy, you can create a more intuitive, engaging, and memorable experience for your customers. Remember, the key is to start small, stay purposeful, and always prioritize the user experience.
Ready to take your website to the next level? Start by identifying one or two areas where micro-interactions could make a difference—then test, refine, and watch your engagement metrics soar! For more insights, check out our guide on Designing for Engagement.
Call-to-Action: Have you implemented micro-interactions on your website? Share your experiences in the comments below! And don’t forget to add social sharing buttons so your readers can spread the word.
Pro Tip: Before publishing, preview your post on mobile devices to ensure it looks great across all screen sizes.
“`